Web Developer
ここで紹介するのは、Firefoxの強力な拡張機能「Web Developer」です。この拡張機能のためにFirefoxを使う人がいてもおかしくないほどの優れた内容で、名前のとおりウェブ制作の補助を目的として作られたものですが、一般ユーザにとっても便利な機能が豊富に含まれています。日本語対応版はこちらからダウンロードできます。
→ http://chrispederick.com/work/web-developer/localization/
Web Developerはかなりの数の機能を持っていますが、ここではその中でも特に便利な機能、もしくは他のソフトではあまり見ないような機能に限って、スクリーンショットを交えて紹介していきたいと思います。
1. [無効化] - [リファラー送信を無効にする]
これから見に行こうとするサイトに、どこから来たのか知られたくない時があるかもしれません。ウェブ制作に関わっていない人でもこの機能は便利ではないでしょうか?
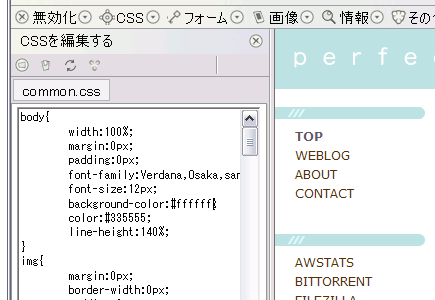
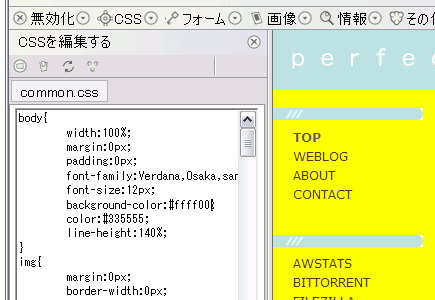
2. [CSS] - [CSSを編集する]
CSSを微調整する時に、非常に役立つ機能。クリックして出てきた下のダッシュボードのCSSを編集すると、リアルタイム(!)でウェブページに反映されます。細かい色合いやレイアウトを決める時に重宝します。フォントサイズが小さすぎるって人は[設定] - [設定] - [ダッシュボード]で調整しましょう。

bodyタグに設定されたbackground-colorを変えてみます。

3. [フォーム] - [パスワードを表示する]
そのままの機能です。Firefoxはパスワードを覚えていてくれてるけれど、自分は忘れたって時に助かります。
これが下のようになります。
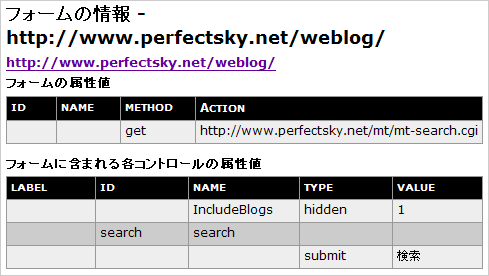
4. [フォーム] - [フォームの情報を別ウィンドウに表示する]
そのページの中のすべてのフォームの情報を下のように表示します。ソースを見るよりも断然早くて、断然分かりやすいです。

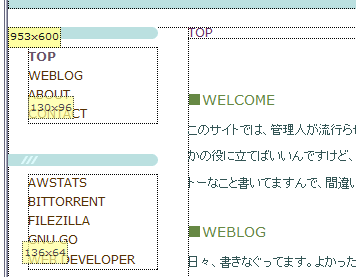
5. [画像] - [画像の幅と高さを表示する]
ひんぱんに使う機能ではないかもしれませんが、こういうこともできるってことを頭に入れておけばやはり便利。

6. [情報] - [ブロック要素のサイズを表示する]
Web Developerにはこのような機能が本当に多いですが、どれも使えるものばかりです。自分の設定した数字が分からなくなった時にどうぞ。

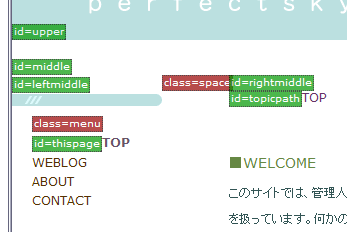
7. [情報] - [id属性とclass属性を表示する]
他人のウェブページは当然ですが、自分が名づけたid属性やclass属性であっても、すぐに思い出せないことって結構ありますよね。そんな時に便利なのがこの機能。

8. [情報] - [入れ子構造を視覚的に表示する]
自分の思いどうりのレイアウトにならないって時は、ぜひこれでそのページを確認してみましょう。入れ子が深くなるほど明るい色になっていき、意図した構造になっているかどうかが簡単につかめます。

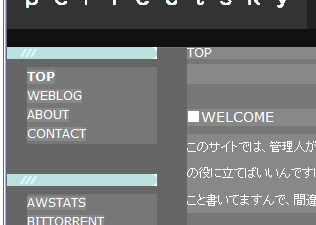
9. [枠表示] - [ブロックレベル要素を枠で囲う]
ページの構成が一目で分かるので、他の人のウェブページを参考にするときにも大変役立ちます。いまいちどう解釈しているのかよく分からないInternet Explorerに、この機能があれば助かるんですが…(笑)

10. [サイズの変更] - [800x600]
クリックすると現在使っているウインドウのサイズが800x600に変わります。ウェブ制作は、異なる環境の人に対する配慮が欠かせませんが、これはいかにもこのエクステンションらしい機能だと思います。1024x768よりも大きな解像度のモニターを使っている人は、[設定] - [設定] - [サイズ変更]から1024x768を追加しておくといいかもしれません。
ここで紹介したのはWeb Developerの持っている機能の内のほんの一部ですが、そのすばらしさが分かっていただけましたか? 普段使っているブラウザはInternet Explorerだけど、Web Developer試してみようかなって人は、そのままFirefoxも使い続けることをお奨めします(笑)。
[ Last Update : 2008/6/25 ]